Interaktyvus vaizdų įkėlimas pagal numatytuosius nustatymus jau veikia visose „Tilda“ svetainėse, jums nereikia jų atskirai įgalinti. Pažvelkime, kokios technologijos dabar yra prieinamos, norint optimizuoti vaizdų pristatymą lankytojams į jūsų svetainę „Tildoje“:
Lazy load
Lazdy load, arba atidėtas krovimasis Tildoje veikia jau pakankamai seniai. Kai lankytojas lankosi svetainėje, vaizdai kraunami palaipsniui, o ne visi iš karto. Iliustracijos pradeda krautis likus 700px iki ekrano:

CDN arba „Content Delivery Network“
CDN yra yra geografiškai išskirstytas serverių tinklas visame pasaulyje. Tai padeda pateikti vartotojui atvaizdus iš artimiausio taško. Pavyzdžiui, jei vartotojas yra iš Berlyno, jis gaus vaizdą iš Vokietijos, o ne iš JAV:

„WebP“ palaikymas
„Tilda“ automatiškai konvertuoja visus svetainės vaizdus į „WebP“ - formatą, suglaudinantį vaizdus iki 35% stipriau nei JPEG optimizacija, ir tai vykstaneprarandant kokybės. Jums nereikia įkelti vaizdų į svetainę nauju formatu, sistema padarys viską už jus pati:

Po optimizavimo bendras vaizdų svoris svetainėje yra 3 kartus mažesnis, kas ženkliai mažina svetainės krovimosi greitį, o tai labai svarbus SEO optimizacijos punktas - Google ir kitos paieškos sistemos "nemėgsta" arba net ignoruoja lėtai besikraunančias interneto svetaines.
Dauguma šiuolaikinių naršyklių, pvz., „Chrome“, „Opera“, „Firefox“ ir kitos, palaiko „WebP“. Kai vartotojas apsilankys svetainėje, skriptas patikrins, ar naršyklė palaiko formatą, ir, jei palaiko, paprašys serverio „WebP“ vaizdų. Jei formatas nepalaikomas, jis grąžins originalų vaizdą tokiu formatu, koks buvo įkeltas į svetainę - JPEG arba PNG. Laikui bėgant Tilda planuoja pridėti vaizdų konvertaciją į formatą AVIF, tai leis palengvinti iliustracijas dar labiau.
Adaptyvus vaizdo dydžio keitimas
Ši technologija nustato naršyklės ir svetainės maketo konteinerio parametrus, tada užklausia serverio pateikti atitinkamo dydžio vaizdą.
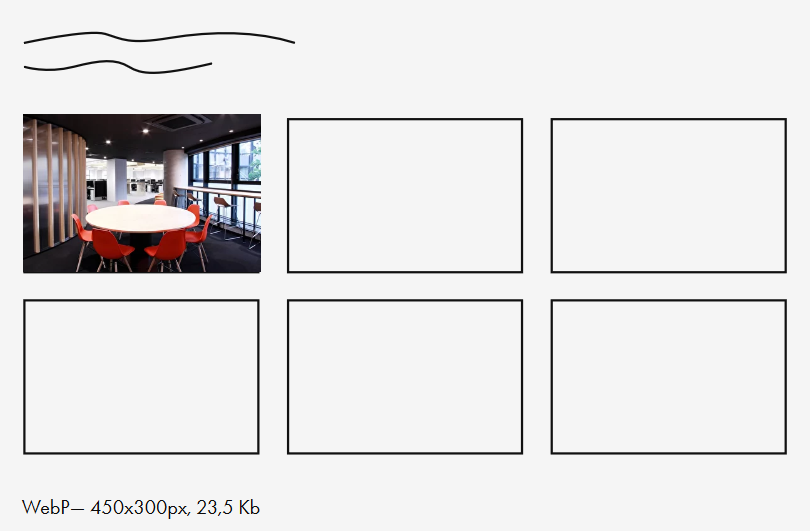
Įsivaizduokite, kad į galerijos bloką su keliais atvaizdais įkėlėte 1680px pločio nuotrauką. Svetainės išdėstyme talpyklos dydis yra 450×300px. Atitinkamai lankytojas gaus ne originalią nuotrauką, o nuotrauką, sumažintą iki reikiamo dydžio:

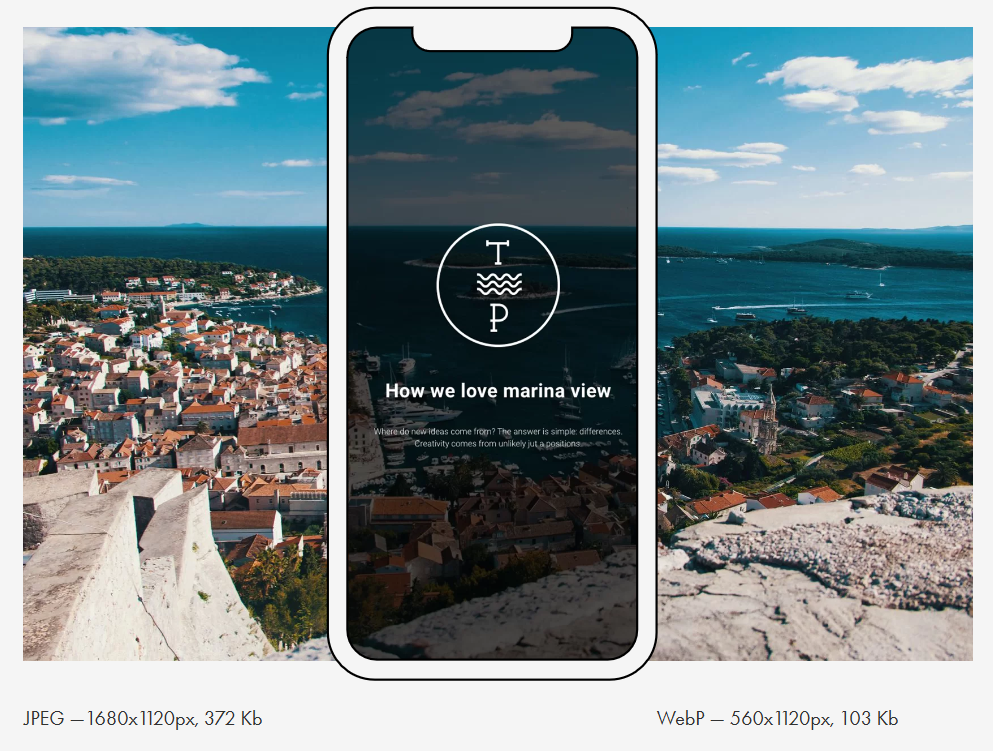
Arba, tarkime, asmuo apsilanko svetainėje naudodamas mobilųjį telefoną. Tam, kad telefonas įkeltų svetainės viršelį, skriptas iškvies iš serverio apkirptą iki reikiamo pločio atvaizdą:

Sistema nuolat analizuoja „Tilda“ svetainės srautą ir iš anksto paruošia vaizdus tiems įrenginiams ir naršyklėms, iš kurių vartotojai dažniausiai lankosi svetainėje. Šis principas yra lankstesnis nei dydžio keitimas procese: kartais naršyklė praleidžia mažiau laiko atsisiųsdama originalų vaizdą, nei keisdama dydį ir atsisiųsdama optimizuotą vaizdą.
Pritaikymas "Retina display" arba lėtam internetui
Retina ekranas yra prekės ženklas, kurį „Apple“ naudoja savo IPS LCD ir OLED ekranams, kurių pikselių tankis yra didesnis nei tradicinių ekranų. Jei svetainės lankytojo ekranas yra didelis, technologija tai atpažins ir iš serverio paprašys didelės raiškos vaizdo, todėl „Retina“ įrenginiuose vaizdai bus ryškūs.
Tačiau jei jūsų internetas lėtas, tarkime, esate užmiestyje, sistema įkels lengvąją vaizdo versiją. Tai leidžia nemažinti svetainės greičio.
Kai kuriais atvejais reaguojantis vaizdo įkėlimas gali neveikti. Yra kelios priežastys, kodėl taip gali atsitikti:
- Savo svetainės nustatymuose išjungėte „Lazy Load“ funkciją;
- Adaptyvus vaizdas dar neparengtas. Pavyzdžiui, ką tik įkėlėte paveikslėlį arba pirmą kartą prisijungiate iš šio įrenginio ar naršyklės;
- Jūsų naršyklė nepalaiko „WebP“;
- Svorio skirtumas tarp originalaus ir optimizuoto vaizdo yra nereikšmingas, todėl sistema papildomai nesuspaus ir neapkarpys vaizdo.
Adaptyvus vaizdo įkėlimas yra vienas iš reikšmingų „Tildos“ įdiegtų optimizavimų, leidžiančių ženkliai taupyti laiką interneto svetainės kūrimo procese, tuo pačiu neaukojant vizualinės dalies kokybės.


